
Eat Unbound | Dashboard Design
Creating a new platform for restaurant owners and head chefs to serve customers with dietary needs
Overview

Project Brief
Eat Unbound is an existing platform created for restaurants goers that struggle with dietary restrictions. It provides up-to-date menus from local restaurants to help people with specific dietary needs find where and what they are able to eat in their area.
With the customer-facing platform already up and running, the client now needed a functional dashboard that would give restaurant owners and head chefs the control to create and manage their menus.
My Team
My Role
Haaben Kidanu | Project Manager
Lena Shichijo | Research Lead
Brenda Wei Cai | Research & Design Support
Payton Russell | UI Lead
Project Timeframe: 2 weeks
As the UI Lead, I was responsible for the following:
-
Led development of clear design guidelines, libraries, and components
-
Designed a high-fidelity interactive prototype
-
Produced sketches and wireframes
-
Created proto-personas to help inform design decisions
-
Assisted with competitive and secondary research
Problem
Restaurant staffers need a platform that allows for a quick and easy way to edit their menu and manage their listing so that they can meet the needs of customers with specific dietary needs.
Solution
The Eat Unbound restaurant dashboard will give restaurant owners and head chefs the ability to quickly add and update menus with dietary specific information so that are able to effectively meet the needs of their customers with dietary requirements.


Methods Used
The following were leveraged in order to arrive at the final solution:
-
Competitive analysis
-
Secondary research
-
User interviews
-
Affinity mapping
-
User personas
-
User flows
-
Site mapping
-
Sketches & Wireframes
-
User testing
-
Prototyping
Research
Competitive Analysis
We began our research by performing a competitive analysis in order to better understand the market, product, and goals of the project. Through researching the competition, we gained actionable insights that helped us begin thinking about what features might be important. By summarizing the competitors' strengths and weaknesses, we could then begin to identify some major design opportunities.
Key takeaways
-
Big-name competitors like Uber Eats and Yelp give restaurants the ability to build and manage their menus directly through the platform, giving the user more control.
-
Many competitors rely on user-submitted business information, giving restaurants less control.
-
Many competitors promoted the ability to set up marketing campaigns or partnerships.
Client Meeting
After our initial research, my team and I then met with the client for a kickoff meeting. During the meeting, our client emphasized that ease of use would be crucial for the restaurant-facing side of the platform. It was also expressed that this dashboard should provide a sense of ownership for restaurants by giving them control over their menus. This will ensure that menu information is accurate and therefore increase the trust that users have in Eat Unbound.
We hypothesized that this restaurant-facing dashboard would need to function very similarly to online ordering platforms that restaurant staffers were probably already familiar with. From here, we began reaching out within our personal networks to interview restaurant owners and managers who had experience maintaining online menus.
User Interviews
My team and I were able to recruit several people to interview in order to gain insight into people's unique perspectives and pain points. Ultimately, we interviewed 7 people, all who are currently or were previously a restaurant owner or manager.
The following were the primary topics discussed during the interview process:
-
What online platforms do you currently use to update your restaurant menu?
-
Do you prefer using the desktop or mobile version to update your menu?
-
Can you walk me through the process of how you manage your restaurant's menu items?
-
What is the most time consuming aspect of uploading or changing a menu on the platforms you’ve mentioned?
-
How often do you make changes or updates to your menu?
-
Have you ever encountered any other pain points or challenges when updating your restaurant's menu online? If so, can you describe the issues you faced?
-
What are some features or functions you think are necessary for a restaurant-facing platform like Eat Unbound?
-
How do you currently track and manage allergen information for your menu items?
Affinity Mapping
We then synthesized the interview data by organizing the responses into groups that uncovered the user's objectives, needs, and challenges. This helped us grasp the user experience and identify any areas where our assumptions needed validation or correction.







Affinity Mapping Takeaways
1 / Time Management
Users value speed and efficiency more than anything. They need a quick way to make changes to their menus during their busy work days.
2 / Desktop vs. Mobile
Most users currently prefer using a desktop app because it offers more functionality than mobile.
3 / Communication
Many users expressed that it is essential for dietary information to be communicated clearly and emphasized so that they can effectively meet the needs of their customers.
Proto-Personas
Using our research findings, I then formed a proto-persona, which further helped inform my design decisions. Take a look at Nina —

Nina represents one primary target user — a head chef who needs a simple, easy-to-use platform that allows her to quickly manage her menus during her busy day. She values convenience and speed more than anything.
A second proto-persona was created in order to represent another prominent user base. Take a look at Ryan —

Ryan depicts another target user — a restaurant owner who needs a way to provide accurate information so that he can provide the best service to his loyal customers. While he places importance on efficiency, he value his business success and profit gain more than anything.
Design










Design Studio Workshop
Our team then conducted a design workshop in order to pitch all of our ideas using sketches. We began to visualize how the interface might look.
Site Map

I then created a sitemap which serves as the foundation for organizing the website's navigation structure and content. Using it as a guide, we were able to understand how a user would navigate through the site.
User Flows
I then created user flows to help visualize the steps a user would take to perform a specific task. I started by creating a flow illustrating how a user would add a new menu category or item within the menu editor. See below —

Based on our research findings, we knew that an important feature to implement would be the ability to upload an existing menu photo or file that could be scanned and synthesized. In the next user flow, we illustrated a user's ability to create a menu using this quick-upload feature or manually. See below —



As the UI Lead, I then began designing the layout of the interface with wireframes.




Wireframes
Prototype
Usability Testing
Once we had our the first iteration of our interactive prototype complete, our team's research lead then conducted a series of usability tests in order to check whether the platform was easy to use and that our design choices would be interpreted the way we intended. These tests proved to be extremely helpful for us as we came across several key actionable insights that allowed us to move forward in refining our prototype.
What's Working
We were happy to receive a 100% success rate for all 3 tasks across all 3 users! First, we received a lot of kind compliments about my design of the interface as well as the the ease of use.
"I like the use of space. It's nice and open."
"I like this simple and easy layout. It's like a cleaner version of Uber Eats."
"Finding the current specials was way easier than I expected."
"After doing just a few things, I'm very comfortable with this site."
What's Not Working


One insight we discovered through testing was the need for improvement in the design of the dietary labels. For example, one vegan user pointed out that if the vegan dietary label is highlighted, then the vegetarian, egg free, and dairy free labels should all automatically be highlighted. This was a great tip to help save time for the restaurants who are using these labels.


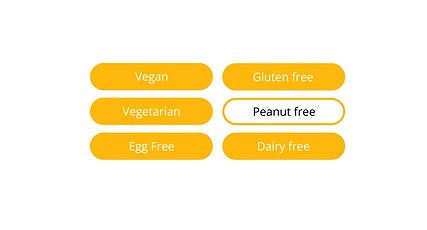
In our first iteration, if a user were to apply a specific dietary filter to their menu items, any dietary labels that were applicable to an item were highlighted yellow, while any that weren't were outlined in yellow. We received feedback that this was confusing, as it ended up making the dietary labels that weren't applicable more pronounced and emphasized in some cases. In the example above, “Peanut free” is the only label NOT applied to this item but it was probably the first label that caught your eye!


Another user pointed out that having the dietary labels filled in distracted them from finding the Save button because the color pulled their eye away. That same user also pointed out that we were using filled in dietary tags in the editing sidebar but not on the main part of the page, so it suggested that they served different functions. From this feedback, we realized that having filled-in versions of the dietary labels led to confusion and distractions, so we standardized the design of the labels, making them outlined throughout the interface.


We also received feedback from a user that the info icon that provides information on the definitions of the dietary labels didn’t catch their eye when it was the same color as the text, so they didn’t realize they could click on it to see more information. We followed their lead on this and used the highlighting color to separate it from the text, making the option to click to view information more visible.


And finally, the vegan user pointed out that while most people already know that meat, eggs, and dairy aren’t vegan, there are common cooking ingredients that a lot of people don’t realize aren’t vegan, like honey, gelatin, lard, and ghee. Taking this feedback, we listed those out to provide a way for busy users to quickly learn more without having to further navigate for additional information.
Prototype Overview
The prototype was focused on showing the dashboard’s three main tasks:
Editing the Current Special

Adding a New Menu Item

Filtering Items by Dietary Restriction

Final Prototype Demo
Coming Soon!
Next Steps
If my team and I were to continue working on this dashboard, we would further build out areas of the prototype that weren't a primary focus due to our time constraints. Apart from tying up those loose ends before handing off the prototype, we would conduct more usability tests to continue to polish our design. Until then, we’re excited about the future of the Eat Unbound dashboard!
